Alternatif Contact Form Blogger Yang Tidak Berfungsi - Seperti kita ketahui bahwa saat ini contact form blogger tidak berfungsi, entah sejak kapan. Saya sendiri tahu sejak desember kemarin karena mau kirim pesan ke teman blogger via contact form blognya. Walhasil pesan tak terkirim karena biasanya ada notifikasi "pesan terkirim", la ini hanya ada pesan "mengirim" saja.
Karena penasaran lalu saya coba di blog ini, blog teman2 blogger yang lain hasilnya juga sama, saat klik tombol kirim notifnya hanya "sending... / mengirim".Sementara sampai saat ini belum ada konfirmasi dari pihak blogger sendiri, dan alternatifnya masih pakai cara lama; mailto dan google form. caranya simah yang berikut ini:
1. Fitur "mailto"
Mailto adalah url / link khusus untuk alamat email sehingga jika link tersebut di klik maka pengguna akan diarahkan ke halaman emailnya seperti gmail dan lain-lain. Contohnya seperti link berikut:
<a href="https://mail.google.com/mail/u/0/?view=cm&tf=1&fs=1&to=nomifrod@gmail.com" rel="noopener" target="_blank" title="Mail To Us">Kirim Email</a>Jika ingin lebih terlihat bagus, link mailto diatas harus di makeup dulu ya, sekalian saya coba gabung sama link chat whatsapp. Silahkan simak yang berikut ini:
Masuk ke edit HTML lalu simpan kode css berikut diatas </style>
.contact-box{margin:0 50px}.contact-box svg{width:24px;height:24px;vertical-align:-6px;margin-right:5px}.contact-me{display:block}.contact-me a:hover{color:#11589D}.contact-me a{font-weight:500;}.gmail a{color:#e43b3b;}.whatsapp a{color:#098c04;}.gmail svg path{fill:#e43b3b}.whatsapp svg path{fill:#098c04}Masuk ke halaman statis untuk kontak blog anda, lalu simpan kode berikut di mode HTML:
<div class="contact-box">
<div class="contact-me gmail">
<svg viewbox="0 0 24 24"><path d="M20,8L12,13L4,8V6L12,11L20,6M20,4H4C2.89,4 2,4.89 2,6V18A2,2 0 0,0 4,20H20A2,2 0 0,0 22,18V6C22,4.89 21.1,4 20,4Z"></path></svg><a href="https://mail.google.com/mail/u/0/?view=cm&tf=1&fs=1&to=nomifrod@gmail.com" rel="noopener" target="_blank" title="Mail To Us">Kirim Email</a>
</div>
<div class="contact-me whatsapp">
<svg viewbox="0 0 24 24"><path d="M16.75,13.96C17,14.09 17.16,14.16 17.21,14.26C17.27,14.37 17.25,14.87 17,15.44C16.8,16 15.76,16.54 15.3,16.56C14.84,16.58 14.83,16.92 12.34,15.83C9.85,14.74 8.35,12.08 8.23,11.91C8.11,11.74 7.27,10.53 7.31,9.3C7.36,8.08 8,7.5 8.26,7.26C8.5,7 8.77,6.97 8.94,7H9.41C9.56,7 9.77,6.94 9.96,7.45L10.65,9.32C10.71,9.45 10.75,9.6 10.66,9.76L10.39,10.17L10,10.59C9.88,10.71 9.74,10.84 9.88,11.09C10,11.35 10.5,12.18 11.2,12.87C12.11,13.75 12.91,14.04 13.15,14.17C13.39,14.31 13.54,14.29 13.69,14.13L14.5,13.19C14.69,12.94 14.85,13 15.08,13.08L16.75,13.96M12,2A10,10 0 0,1 22,12A10,10 0 0,1 12,22C10.03,22 8.2,21.43 6.65,20.45L2,22L3.55,17.35C2.57,15.8 2,13.97 2,12A10,10 0 0,1 12,2M12,4A8,8 0 0,0 4,12C4,13.72 4.54,15.31 5.46,16.61L4.5,19.5L7.39,18.54C8.69,19.46 10.28,20 12,20A8,8 0 0,0 20,12A8,8 0 0,0 12,4Z">
</path></svg><a href="https://api.whatsapp.com/send?phone=6287xxxxxxxxxxx" rel="noopener" target="_blank" title="Chat Whatsapp">Chat Whatsapp</a>
</div>
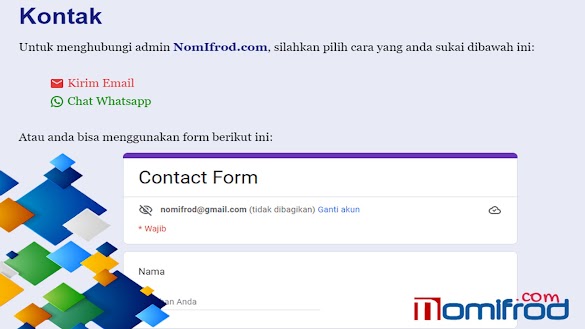
</div>Silahkan ganti yang ditandai dengan email dan no whatsapp anda, dan hasilnya seperti pada gambar diatas atau silahkan cek halaman kontak blog ini (jika masih digunakan ya).
2. Google Form
Google Forms sendiri merupakan layanan Google yang memudahkan pengguna untuk membuat survey, polling dan lain-lain termasuk untuk contact form.
Langkah pertama; cara membuat contact form di google form
- Masuk saja ke Google Form
- Klik "tambah" / icon +
- Pada sheet "pertanyaan" buatlah judul dan seterusnya meliputi nama email dan pesan
- Pada sheet jawaban, klik icon 3 titik lali atur untuk mendapatkan notifikasi via email
- Kirim dan simpan kode embednya.
 Mengaktifkan notifikasi email
Mengaktifkan notifikasi email
 Kode embed contact form
Kode embed contact form
Nah untuk kode embednya biasanya seperti ini;
<iframe src="https://docs.google.com/forms/d/e/1FAIpQLSf5wxP_EgLigDFqxiykdObbxS-395YI0ILmW4he961OZ5FXjQ/viewform?embedded=true" width="640" height="382" frameborder="0" marginheight="0" marginwidth="0">Memuat…</iframe>Untuk blog non AMP, kode embed diatas bisa langsung paste ke halaman statis untuk contact. Namun untuk blog AMP, anda hanya butuh URL embed yang ditandai diatas lalu gunakan kode berikut ini:
<amp-iframe
frameborder="0"
height="800"
layout="fixed-height"
sandbox="allow-forms allow-scripts allow-same-origin allow-modals allow-popups"
src="https://docs.google.com/forms/d/e/1FAIpQLScz_TNiIbHkgUeNT1LtXYpw4dCYDO3-R-Olobx_A928auJmPQ/viewform?embedded=true" title="Contact">
<amp-img
height="800"
layout="fixed-height"
placeholder=""
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHU5xXLK_thCNtuKiOjg45gVR1OpHT9eNyf4scxfjiMqssUkKTEH5TxqsakUg5F_eg0wq_JgCA-foL51qMTasgjI-mRdqkIaoftJtmyLA7osp6rOKCPqS6krrwpK05h2yjyY_TYKdfFEM/s1600/placeholder.png" width="auto">
</amp-img>
</amp-iframe>dan pastikan di blog sudah tersimpan javascript untuk amp-iframe berikut ini:
<script async='async' crossorigin='anonymous' custom-element='amp-iframe' src='https://cdn.ampproject.org/v0/amp-iframe-0.1.js'/>Oke dari cara 1 dan 2 juga bisa gabung semua untuk memberikan pilihan kepada pengguna / pengunjung blog kita.
Demikian dari saya tentang Alternatif Contact Form Blogger Yang Tidak Berfungsi, selamat mencoba dan semoga bermanfaat. Amin...