Cara Mudah Membuat Font Face Google Inline di HTML Blogger For Fast Loading. Google font merupakan salah satu yang bisa mempercantik tampilan blog lebih indah dan cepat terbuka di berbagai browser. Mayoritas para pelaku web design berupaya untuk mempercantik hasil design template mereka supaya enak dilihat dan dibaca. Namun saya sendiri secara pribadi menilai bahwa font bawaan template tidak semuanya digunakan terutama template yang menggunakan link script external didalamnya yang harus memanggil font tersebut ke server diluar blog.
Karena itulah jika ada css atau script external, saya selalu ingin membuatnya menjadi internal / inline di html. Sama seperti saya merubah semua icon blog ini dari font awesome menjadi SVG Material Design Icon karena banyak yang tak terpakai. Saya juga merubah link script external tersebut menjadi internal di html. Bagaimana tertarik untuk mencobanya? Simak yang mau lewat ini.
Pertama; seperti kita tahu bahwa link script untuk google font seperti ini:
<link href='https://fonts.googleapis.com/css?family=Roboto:300,300i,500,700,500i,900' rel='stylesheet'/>Coba anda akses link tersebut, anda bisa melihat sendiri seberapa banyak font yang tidak digunakan.
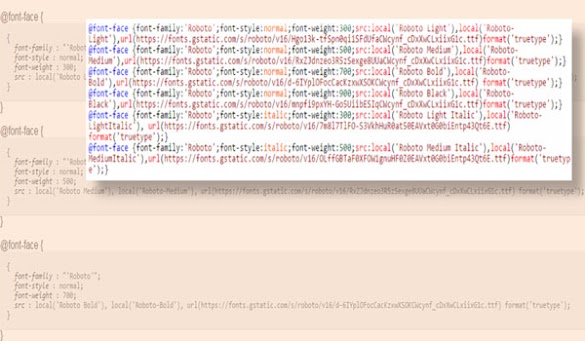
Kedua; silahkan menuju ke web css validator kemudian masukkan url blog dan enter, scroll kebawah dan temukan @font-face yang digunakan blog, untuk mempermudah Ctrl+F
Ketiga; silahkan copy @font-face tersebut
dan paste di html diatas
</style> atau */]]></b:skin>.Saya contohkan @font-face blog ini seperti berikut;
@font-face{
font-family : "'Roboto'";
font-style : normal;
font-weight : 300;
src : local('Roboto Light'), local('Roboto-Light'), url(https://fonts.gstatic.com/s/roboto/v16/Hgo13k-tfSpn0qi1SFdUfaCWcynf_cDxXwCLxiixG1c.ttf) format('truetype');
}pada yang saya tandai diatas, silahkan hapus double tanda kutip supaya tidak error sehingga menjadi seperti ini;
@font-face{
font-family : 'Roboto';
font-style : normal;
font-weight : 300;
src : local('Roboto Light'), local('Roboto-Light'), url(https://fonts.gstatic.com/s/roboto/v16/Hgo13k-tfSpn0qi1SFdUfaCWcynf_cDxXwCLxiixG1c.ttf) format('truetype');
}Mudah bukan? itulah yang saya lakukan pada blog ini dan saya bagikan kepada anda semua Cara Mudah Membuat Font Face Google Inline di HTML Blogger For Fast Loading. Selamat mencoba dan semga bermanfaat...